Betex

TECHNOLOGIES USED:
- Frontend: HTML, CSS(SASS), Angular
- Backend: Java, Spring Boot, Hibernate, PostgreSQL
- Other: Git, Nginx, Docker
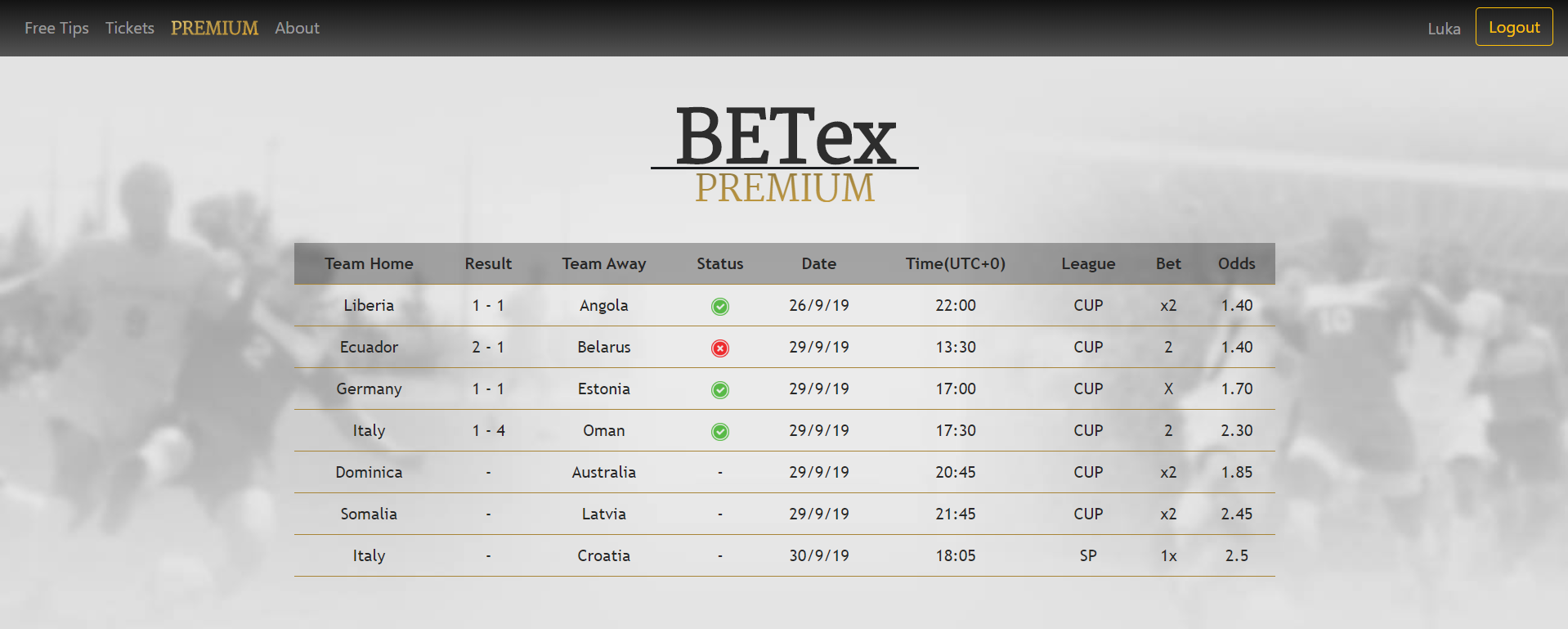
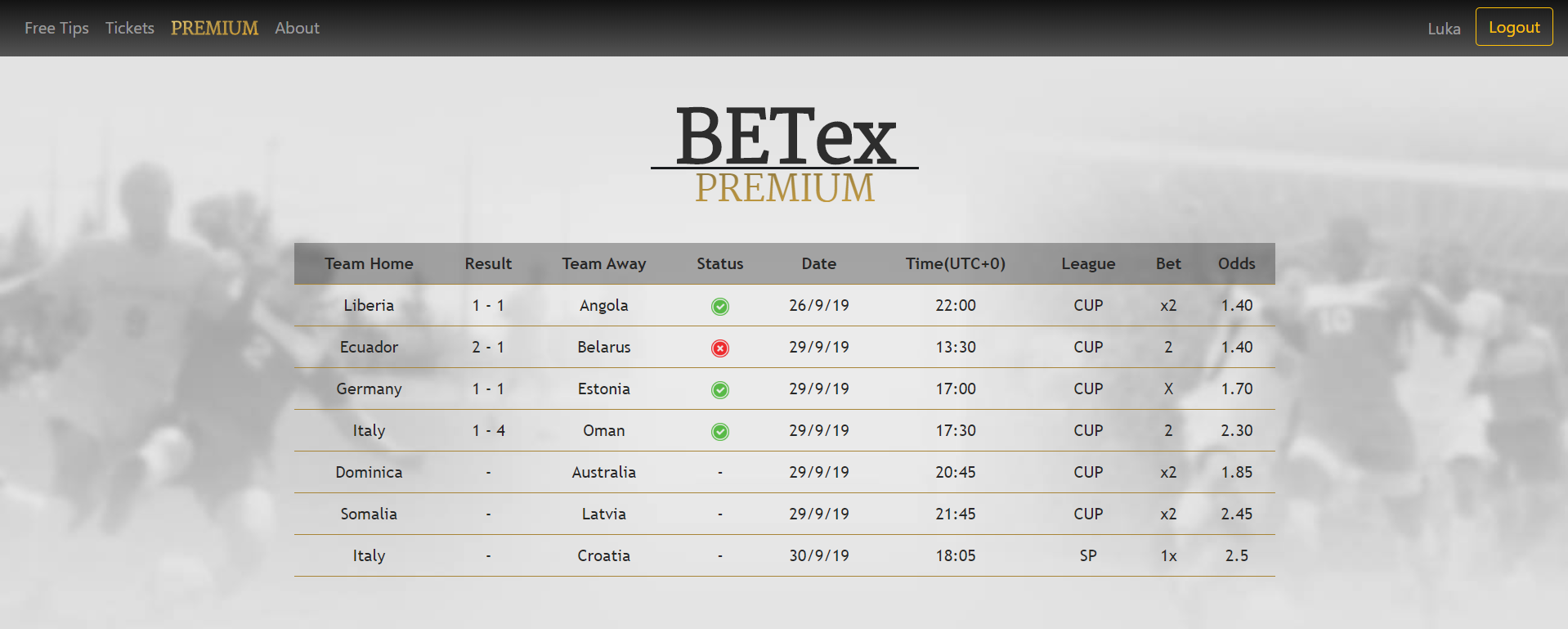
BETex is an application that provides predictions for football games.
It has free predictions for all users and premium predictions which can
be accessed by buying 1 month access or by buying tickets. Each ticket
contains a couple of premium predictions.
BETex has been deployed to production server and released for public use.
There is also a sandbox version where you can access admin interface and fully explore
the capabilities of the application. Frontend code can be seen on GitHub and backend
code is not publicly accessible but I can give permission upon request.
Close
About Me
My name is Luka Grgić and I'm a Full-Stack Developer with knowledge and experience
in working with modern web technologies. I have learned the most at my current job
where I have been implementing features for large banks such as Zagrebačka Banka and
PBZ which are members of UniCredit Group and Intesa Sanpaolo group of Italy,
respectively, by using technologies such as: Java, Spring Boot, Angular, Ionic Framework, React...
Beside my job I like to work on personal projects because I feel passionate about
programming and I find it the most effective way of learning and improving as
a developer. I'm also going trough online courses on a daily basis to learn from
the most experienced people in the industry.
Close
Contact
Close
Elements
Text
This is bold and this is strong. This is italic and this is emphasized.
This is superscript text and this is subscript text.
This is underlined and this is code: for (;;) { ... }. Finally, this is a link.
Heading Level 2
Heading Level 3
Heading Level 4
Heading Level 5
Heading Level 6
Blockquote
Fringilla nisl. Donec accumsan interdum nisi, quis tincidunt felis sagittis eget tempus euismod. Vestibulum ante ipsum primis in faucibus vestibulum. Blandit adipiscing eu felis iaculis volutpat ac adipiscing accumsan faucibus. Vestibulum ante ipsum primis in faucibus lorem ipsum dolor sit amet nullam adipiscing eu felis.
Preformatted
i = 0;
while (!deck.isInOrder()) {
print 'Iteration ' + i;
deck.shuffle();
i++;
}
print 'It took ' + i + ' iterations to sort the deck.';
Lists
Unordered
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Alternate
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Ordered
- Dolor pulvinar etiam.
- Etiam vel felis viverra.
- Felis enim feugiat.
- Dolor pulvinar etiam.
- Etiam vel felis lorem.
- Felis enim et feugiat.
Icons
Actions
Table
Default
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |
Alternate
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |
Close